Ghost StarterでAds.txtを有効にする方法

イントロダクション
ads.txtファイルは、本来サイトのルートディレクトリに直接配置するよう設計されています。しかしGhost Starterでは、そのルートにアクセスできないため、標準の方法ではads.txtを設置できません。
ads.txtが存在しない場合、サイト上でどんな広告が表示されるかコントロールできなくなり、低品質や悪質な広告が紛れ込む可能性が高まるだけでなく、収益化そのものが難しくなります。多くのサイト運営者にとって、ads.txtを管理できないなら、いっそ広告自体を表示しない方が良い場合もあります。
さらに悪いことに、この問題に対する実践的な解決策はほとんど公開されていません。2025年6月時点でも、世界中のGhostユーザーがこの課題に直面しています。私もその一人でした。
この記事では、Ghost Starterでads.txtを機能させる最もシンプルな方法を紹介します。
ステップ1:Cloudflareに登録する
Cloudflareのアカウントを作成します。
無料プランで十分です。
ステップ2:クラシックWorkerの作成
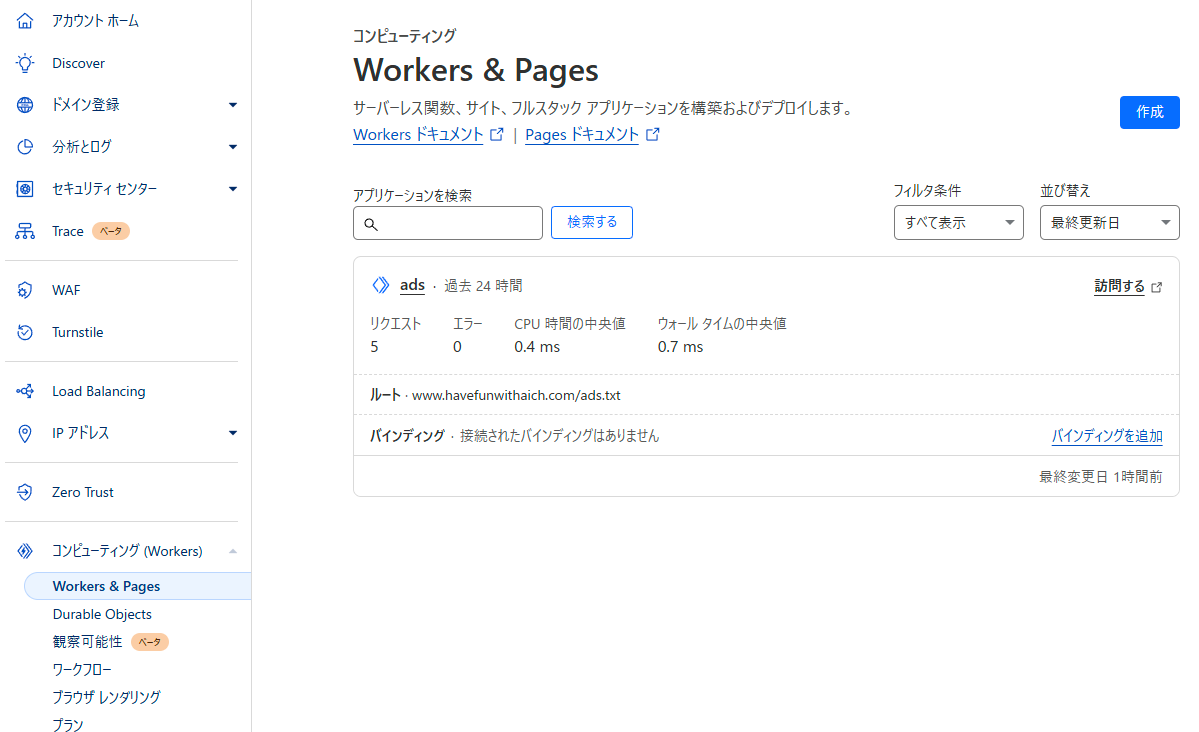
- 「Workers & Pages」セクションに移動します

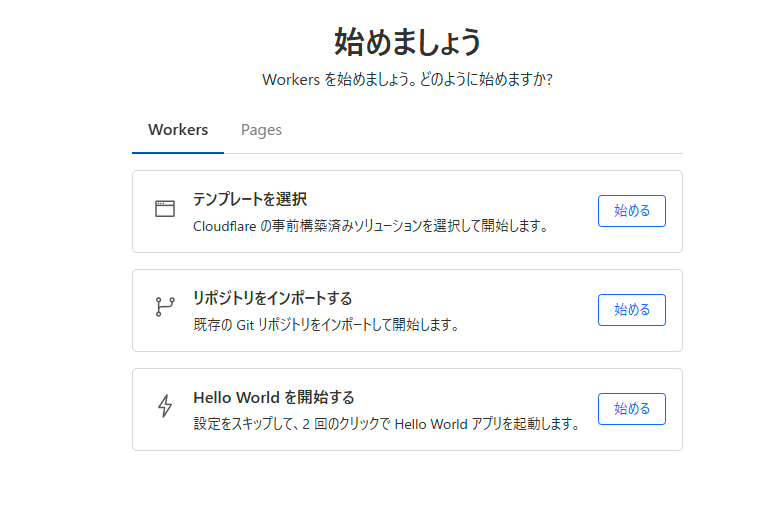
- 「作成」を選択します(「Classic」で作成しますのでHello Worldを選択しましょう)

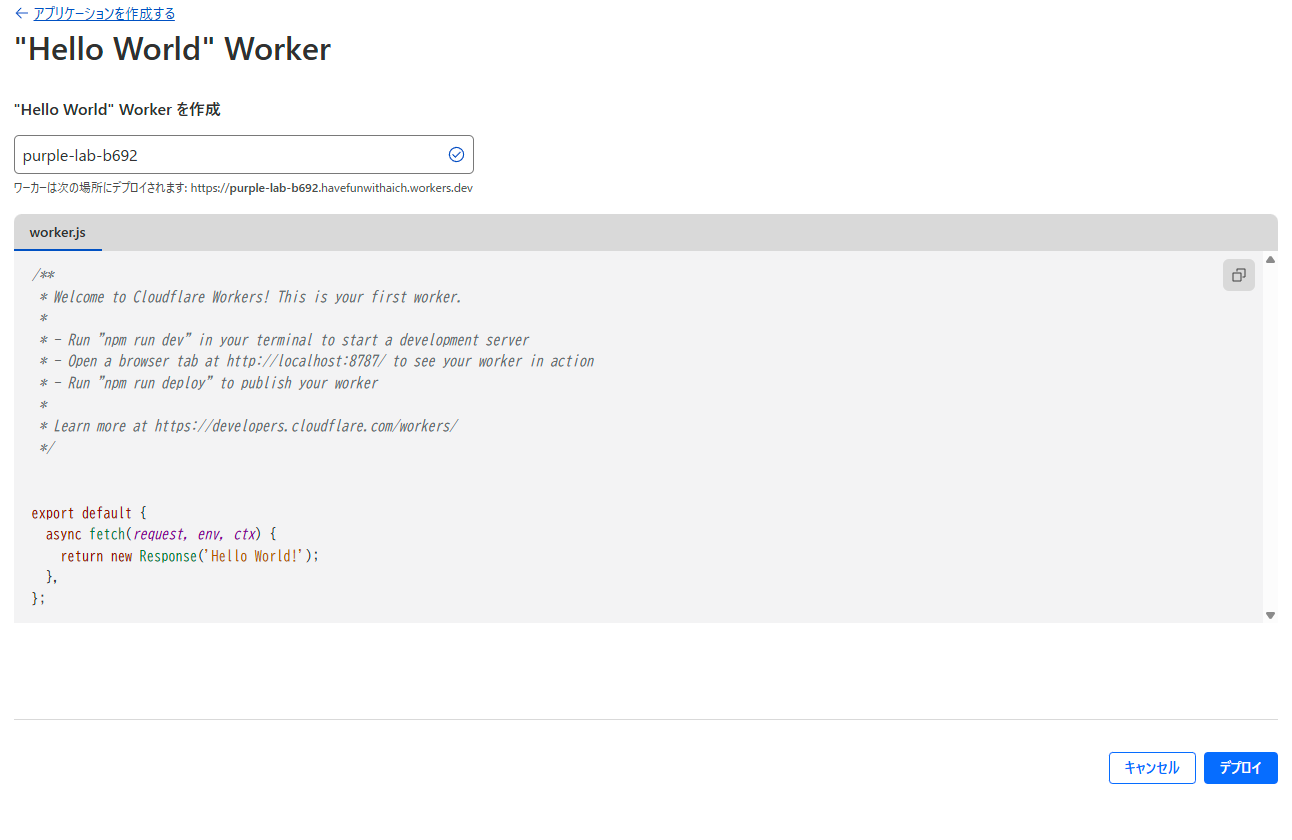
- 「Deploy」をクリックして、デフォルトの「Hello World」Workerをデプロイします

ステップ3:Hello Worldの編集と書き換え
- まず、コード編集画面に切り替えます
Workers & Pagesで作成したHello Worldをクリックし、画面右上を探します。
ステップ4:Workerコードの編集
- デプロイしたWorkerを開き、コード編集画面に切り替えます

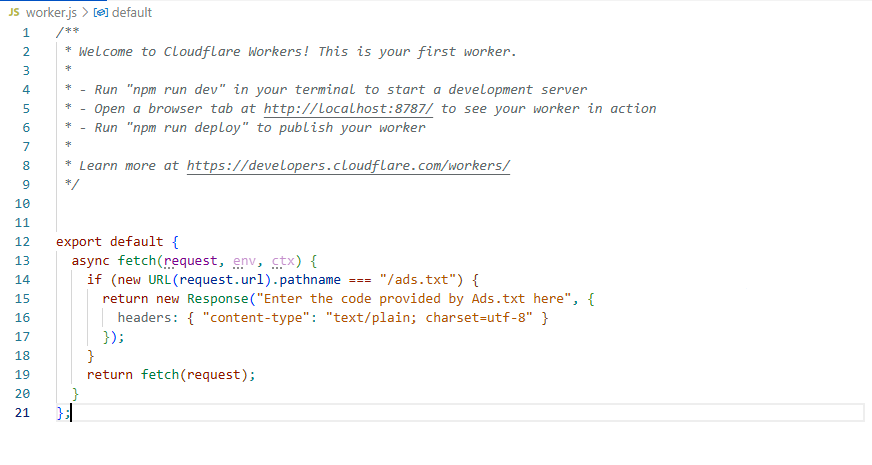
デフォルトのコードを以下の内容に置き換え、指定の位置に実際のads.txtの内容を挿入してください。
export default {
async fetch(request, env, ctx) {
if (new URL(request.url).pathname === "/ads.txt") {
return new Response("ここにAds.txtの内容を書きます", {
headers: { "content-type": "text/plain; charset=utf-8" }
});
}
return fetch(request);
}
};
- 完了したら「デプロイ」をクリックします
ステップ5:Workerのルートを設定する
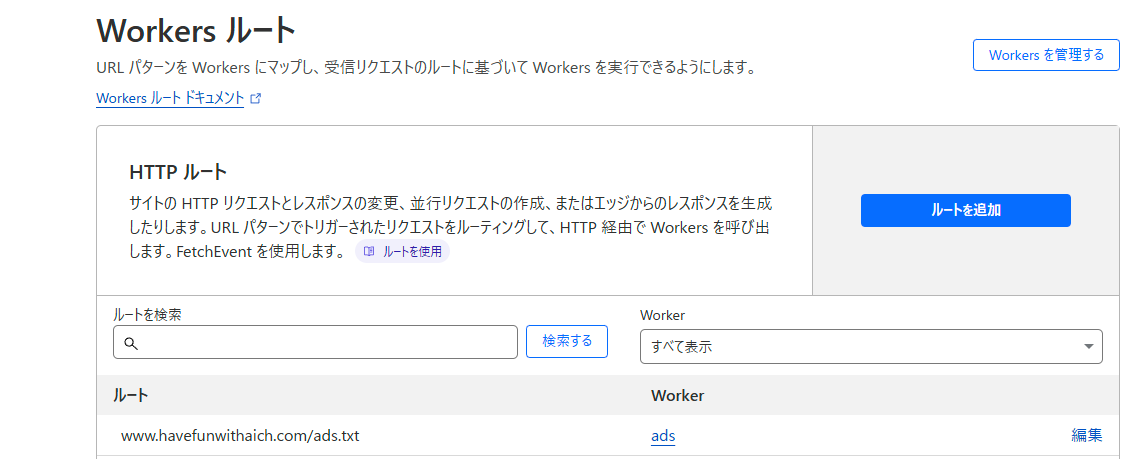
- 「Worker ルート」に移動します

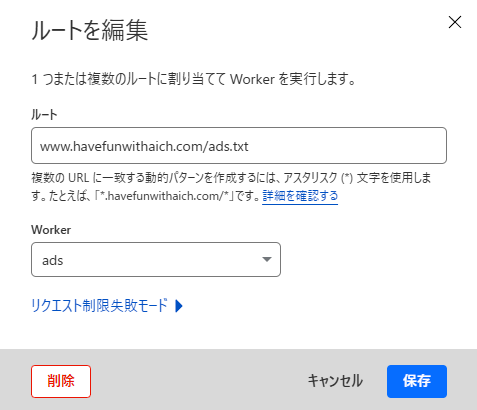
- 「ルートを追加」をクリックします

- ルートを「domain(あなたのドメイン).com/ads.txt」と設定し、新しく作成したWorkerを割り当てます
- 保存します
ステップ6:確認
ブラウザで「domain(あなたのドメイン).com/ads.txt」にアクセスします。
提供されたads.txtの内容が表示されていれば成功です。成功をお祈りしています。
📺 HFW AIチャンネル – フルレビュー動画はこちらから
単なるYouTubeチャンネルではありません。 ツールを実地検証し、深い知見と実践をもとに比較検証を行う ― AIの限界に挑戦するためのチャンネルです。